İşim gereği sık sık WordPress optimizasyonu ile ilgili işler karşıma çıkıyor. Kimi zaman web sunucusunun ayarları, kimi zaman PHP ayarları, kimi zamansa genel bir temizlik etkili sonuçlar verebiliyor. Bazen de tüm bunları ve hatta daha fazlasını yapmak gerekebiliyor. İşte bu zamanlar olası tüm optimizasyon seçeneklerini değerlendirmek gerekiyor. Bu yazıda sizlere çok bilinmeyen, pek göz önünde olmayan bir optimizasyon yönteminden bahsedeceğim; Seçenekler tablosu (wp_options)
Kategori: Programlama
Scriptler, programlar ve örnekler
String Extensions
Daha önce burada bir kısmını paylaştığım metin uzantılarını daha da geliştirdim ve String Extensions ismi ile Github’da paylaştım. Uzantıların listesi şu şekilde;
- trimLeft
- trimRight
- trim
- padLeft
- padRight
- insert
- startsWith
- endsWith
- isNullOrEmpty
- isNullOrWhitespace
- append
- appendTo
- prepend
- prependTo
- valiDate
Github’da metodların nasıl kullanılabileceklerine dair küçük örnekler de bulunuyor.
PHP söz dizimi kontrolü
Dün yayında olan bir PHP projesinde çeşitli değişiklikler yapmak durumunda kaldım. Test etme şansım olmadığından dosyanın bir kopyasını sunucuya atarak sunucu üzerinde test etmeye çalıştım. Gönderdiğim dosyayı çalıştırmayı denediğimde bomboş bir ekranla karşılaştım. Güvenlik nedeniyle sunucu, hata mesajlarını ekrana basmayacak şekilde ayarlanmıştı. Hata kayıtları da benim yetkim olmayan bir yerde duruyordu. Bir şekilde hatanın nerede olduğunu bulmam gerekiyordu. Çok fazla değişiklik yaptığım için eski dosya ve yeni dosya arasında bir karşılaştırma yapmak uzun sürecekti. Bir kaç kontrol yapmaya karar verdim.
İlk olarak söz dizimi kontrolü yaparak dosyanın PHP tarafından işlenebildiğinden emin olmak istedim. Bunun için PHP’yi komut satırından “-l” parametresi ile çalıştırıp ikinci parametre olarak dosyanın ismini verebilirsiniz. Eğer PHP klasörünüz PATH değişkeninde tanımlandıysa dosyanızın olduğu klasörde komut satırı açarak php -l dosyaismi.php şeklinde söz dizimi kontrolü gerçekleştirebilirsiniz. PATH değişkeninde tanımlı değilse php.exe’nin tam yolunu girmeniz gerekebilir (Örneğin: c:\php\php.exe -l dosyaismi.php)
Bu komut PHP dosyanızı kontrol edecek, bir hata bulamazsa sonlanacak ya da bulduğu ilk hatada hatanın olduğu satır numarasını ekrana basarak sonlanacaktır. İlgili hatayı düzelttikten sonra komutu tekrar çalıştırarak, dosyayı tekrar kontrol edebilirsiniz. Bu şekilde hiç söz dizimi hatası kalmayana kadar kodu tekrar tekrar çalıştırarak dosyanızı hatalardan arındırabilirsiniz.
Bu şekilde problemimi giderip dosyayı sunucuya tekrar yükledim. Problemim giderilmişti.
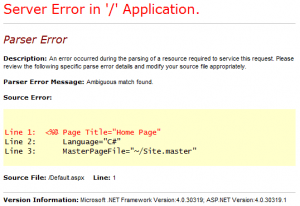
“Ambiguous match found” hatası neden kaynaklanır, nasıl düzeltilir?
UYARI!
Bu yazı güncelliğini yitirmiştir. Okumaya devam etmeyi planlıyorsanız lütfen yazıdaki bilgilerin artık geçerli olmayabileceğini göz önünde bulundurun.
ASP.NET ile uygulama geliştirirken çok ilginç bir sorunla karşılaştım. Biraz uğraştıktan sonra sorunu çözdüm. Şansıma çok büyük bir proje değildi ve yine şansıma küçük bir değişiklik yaptığım sırada karşıma çıktı. Bu yüzden problemi çok daha kolay tanımlayabildim ve bu da çözüme daha kolay ulaşmamı sağladı.
Problem derleme sırasında karşınıza çıkmıyor. Proje sorunsuz bir şekilde yapılandırılıyor fakat problemin olduğu web sayfasını açmak istediğinizde ilk satırda belirsiz eşleşme (Ambiguous match) bulunduğu ile ilgili bir hata mesajı alıyorsunuz ve sayfa açılmıyor. Aşağıdaki ekran görüntüsüne benzer bir görüntü ortaya çıkıyor.
Bir süre webde araştırınca sorunun neden oluştuğunu, nasıl çözüleceğini burada buldum. Temel olarak problem, web sayfasında tanımlanmış bir kontrol ile aynı isme sahip bir değişken tanımlandığında ortaya çıkıyor. C# büyük/küçük harf duyarlı bir dil olsa da nedense bu durumda düzgün çalışmıyor ve hata üretiyor. Yani sayfanızda “Metin” isimli bir kontrol bulunuyorsa “metin” isimli bir değişken kullanmamanız gerekiyor.
Karşımıza açıklayıcı bir hata mesajı çıkmadığı için bu davranışın bir bug olduğunu düşünüyorum. İşin ilginç yanı konuyla ilgili bulduğum makale 2006 yılına ait, yani en az 5 senedir bu problem var ve Microsoft tarafından konu ile ilgili bir geliştirme/açıklama/düzeltme söz konusu değil…
“Could not set the selected property. Unspecified error.” hatası ve olası çözümü
jQuery kullandığım bir projede, seçim kutusu(select elemanı) seçeneklerini(option) değişkende saklayarak, istediğim zaman istediğim kadar kullanmayı planladım. Daha iyi anlaşılabilmesi için ufak bir kod örneği vereyim;
var secenekler = '<option value="34">İstanbul</option><option value="6">Ankara</option><option value="35">İzmir</option>';
$('#Baslangic').html(secenekler);
$('#Varis').html(secenekler);
Buraya kadar bir sorun ortaya çıkmadı. Ne zaman ki, bu şekilde doldurduğum seçim kutularında bir elemanı seçili hale getirmeye çalıştım, işte o zaman Internet Explorer 6’da (IE6) garip bir hata mesajı ile karşılaştım: “Could not set the selected property. Unspecified error.” IE7, IE8, Firefox, Opera, Chrome ve Safari’de sorunsuz bir şekilde çalışırken, IE6 bu şekilde, anlaşılmaz bir hata mesajı ile beni çıkmaza soktu. Seçim yapmak için kullandığım kod öbeğini de eklersek kod örneğimiz şu hale geliyor;
var secenekler = '<option value="34">İstanbul</option><option value="6">Ankara</option><option value="35">İzmir</option>';
$('#Baslangic').html(secenekler).val(34);
$('#Varis').html(secenekler).val(35);
Hata mesajının ilk bölümü, kısmen problemin neden kaynaklandığını açıklasa da ikinci bölümdeki “Belirsiz hata” ibaresi direkt olarak bir çözüme yönlenmemi engelledi. Internetlerde yaptığım ufak bir araştırma ile bu sayfada probleme ve olası bir çözüme ulaştım. Problem IE6’da DOM’un yeteri kadar hızlı çalışamamasından kaynaklanıyormuş. DOM ağacını zamanında hazırlayamadığı için, seçim yapmak istediğimizde seçim kutusunda ilgili elemanı bulamıyor ve ilgili hata mesajını ekrana basıyor.
Problemi çözmek için bir çok alternatif yöntem uygulayabilirsiniz. Problem ile ilgili bilgi bulduğum sayfadaki çözüm, try/catch bloğunu iş akışının bir parçası olarak kullandığından benim gözümde ideal bir çözüm değil. Tabi tercih size kalmış. Benzer bir durum için benim önerebileceğim çözüm şu olabilir;
var secenekler = '<option value="34">İstanbul</option><option value="6">Ankara</option><option value="35">İzmir</option>';
var $Baslangic = $('#Baslangic').html(secenekler);
var $Varis = $('#Varis').html(secenekler);
if($.browser.msie && $.browser.version === "6.0") {
setTimeout(function() {
$Baslangic.val(34);
$Bitis.val(35);
}, 1);
}
else {
$Baslangic.val(34);
$Bitis.val(35);
}
İşin püf noktası, tarayıcı IE6 ise, seçim işlemlerini 1 milisaniyelik bir gecikme ile gerçekleştirip, bu ufacık gecikme ile DOM’a kendini toparyalabilmesi için zaman tanımak.
Alternatif olarak, imkanınız varsa, seçeneklerden seçili olmasını istediğiniz elemana da selected=”selected” özelliğini atayarak bu hatadan kaçınabilirsiniz. Bu örnekte aynı seçenekleri birden çok kez kullanacağım için ve varsayılan olarak belirli bir tanesini seçili durumda oluşturamayacağım için bu şekilde bir çözüm yoluna gittim.